Angular Material Select Dropdown with Image
Step 1: Create New App
ng new app-material
Step 2: Add Material Design
Now you have to install the material library in the angular app. So, we can use angular material components:
ng add @angular/material
Step 3: Import Module
first, we need to import MatFormFieldModule and MatSelectModule. so let's update app.module.ts.
Let's follow the steps:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { MatSelectModule, MatFormFieldModule } from '@angular/material';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { DropdownComponent } from './dropdown/dropdown.component';
@NgModule({
declarations: [
AppComponent,
DropdownComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
MatSelectModule,
MatFormFieldModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Step 4: Create a new component
ng g c dropdown
Here, you have to update the HTML template file as below:
src/app/dropdown.component.html
<div class="container">
<h4>Angular Material Select with Image Example</h4>
<mat-form-field appearance="fill">
<mat-select placeholder="Select Categories">
<mat-option *ngFor="let category of categories" [value]="category.id">
<img with="20" height="20" [src]="category.image">
{{category.value}}
</mat-option>
</mat-select>
</mat-form-field>
</div>
Step 5: Update Ts File
Here, you have to update the ts file as below:
src/app/dropdown.component.ts
import { Component, OnInit } from '@angular/core';
interface Category {
id: string;
value: string;
image: string;
}
@Component({
selector: 'app-dropdown',
templateUrl: './dropdown.component.html',
styleUrls: ['./dropdown.component.scss']
})
export class DropdownComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
categories: Category[] = [
{ id: '1', value: 'JS', image: 'https://www.itsolutionstuff.com/category-images/javascript.svg' },
{ id: '2', value: 'Git', image: 'https://www.itsolutionstuff.com/category-images/git.png' },
{ id: '3', value: 'Laravel', image: 'https://www.itsolutionstuff.com/category-images/laravel.svg' },
{ id: '4', value: 'Bootstrap', image: 'https://www.itsolutionstuff.com/category-images/bootstrap.svg' },
{ id: '5', value: 'Angular', image: 'https://www.itsolutionstuff.com/category-images/angular.svg' },
];
}
Here, you have to update the app.component.html file as below:
we have to call the dropdown component in the app component
<app-dropdown></app-dropdown>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve --open
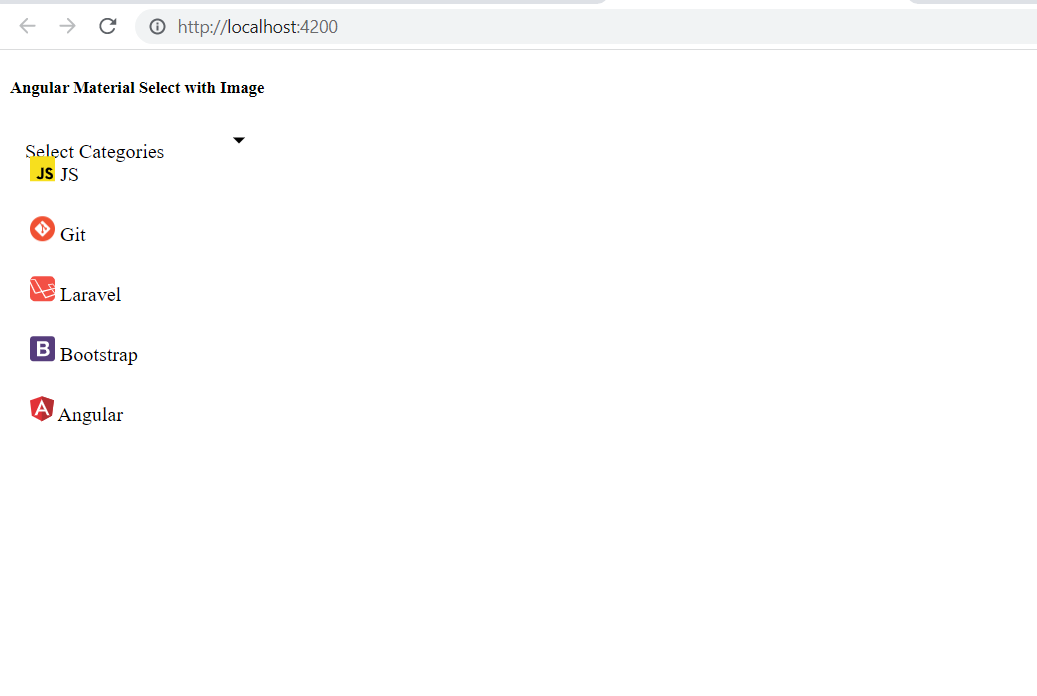
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Output