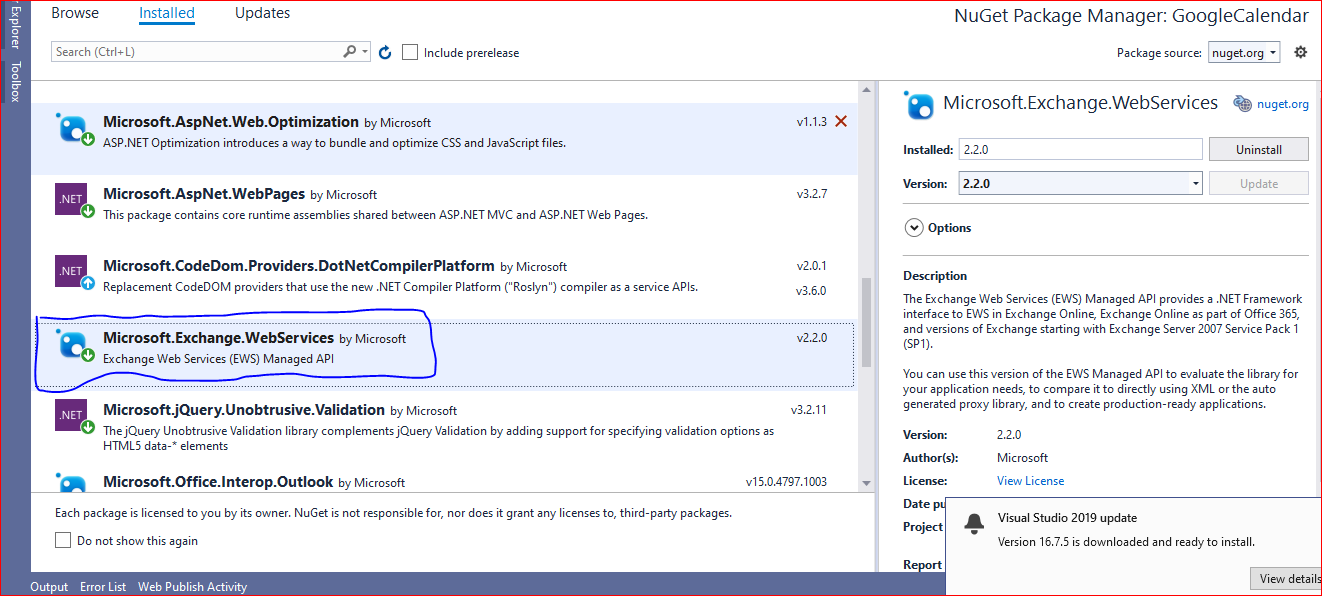
Step-1 First of all add a nugget package for Microsoft Exchange Services which will let you connect to Outlook from within your web application. We will use this to get our Outlook Contacts and then for saving Contact also.

Step-2 Add these namespaces to your controller
using Microsoft.Exchange.WebServices.Data;
using CalendarView = Microsoft.Exchange.WebServices.Data.CalendarView;
Step-3 we will use this to get contacts from our outlook account. You can replace your outlook username and password and then just run this piece of code.
public void GetContact()
{
string ewsUrl = "https://outlook.office365.com/EWS/Exchange.asmx";
string userName = "outlookusername";
string password = "outlookpassword";
ExchangeService servicex = new ExchangeService();
servicex.Url = new Uri(ewsUrl);
servicex.UseDefaultCredentials = true;
servicex.Credentials = new WebCredentials(userName, password);
ContactsFolder contactsfolder = ContactsFolder.Bind(servicex, WellKnownFolderName.Contacts);
int numItems = contactsfolder.TotalCount < 50 ? contactsfolder.TotalCount : 50;
if (numItems == 0)
AddContact();
numItems = contactsfolder.TotalCount < 50 ? contactsfolder.TotalCount : 50;
// Instantiate the item view with the number of items to retrieve from the Contacts folder.
ItemView view = new ItemView(numItems);
// To keep the request smaller, request only the display name property.
view.PropertySet = new PropertySet(BasePropertySet.IdOnly, ContactSchema.DisplayName);
// Retrieve the items in the Contacts folder that have the properties that you selected.
FindItemsResults<Item> contactItems = servicex.FindItems(WellKnownFolderName.Contacts, view);
// Display the list of contacts.
foreach (Item item in contactItems)
{
if (item is Contact)
{
Contact contact = item as Contact;
Console.WriteLine(contact.DisplayName);
}
}
}
Step-4 After getting contacts now in this step we will see how to add new contacts. We will use same exchange service to Add contacts in our Microsoft Outlook account.
public void AddContact()
{
string ewsUrl = "https://outlook.office365.com/EWS/Exchange.asmx";
string userName = "outlookusername";
string password = "outlookpassword";
ExchangeService servicex = new ExchangeService();
servicex.Url = new Uri(ewsUrl);
servicex.UseDefaultCredentials = true;
servicex.Credentials = new WebCredentials(userName, password);
Contact contact = new Contact(servicex);
contact.GivenName = "Brian";
contact.MiddleName = "David";
contact.Surname = "Johnson";
contact.FileAsMapping = FileAsMapping.SurnameCommaGivenName;
// Specify the company name.
contact.CompanyName = "Contoso";
// Specify the business, home, and car phone numbers.
contact.PhoneNumbers[PhoneNumberKey.BusinessPhone] = "425-555-0110";
contact.PhoneNumbers[PhoneNumberKey.HomePhone] = "425-555-0120";
contact.PhoneNumbers[PhoneNumberKey.CarPhone] = "425-555-0130";
// Specify two email addresses.
contact.EmailAddresses[EmailAddressKey.EmailAddress1] = new EmailAddress("abc_1@123.com");
contact.EmailAddresses[EmailAddressKey.EmailAddress2] = new EmailAddress("abv_2@123.com");
// Specify two IM addresses.
contact.ImAddresses[ImAddressKey.ImAddress1] = "brianIM1@contoso.com";
contact.ImAddresses[ImAddressKey.ImAddress2] = " brianIM2@contoso.com";
// Specify the home address.
PhysicalAddressEntry paEntry1 = new PhysicalAddressEntry();
paEntry1.Street = "123 Main Street";
paEntry1.City = "Chandigarh";
paEntry1.State = "WA";
paEntry1.PostalCode = "11111";
paEntry1.CountryOrRegion = "India";
contact.PhysicalAddresses[PhysicalAddressKey.Home] = paEntry1;
// Specify the business address.
PhysicalAddressEntry paEntry2 = new PhysicalAddressEntry();
paEntry2.Street = "456 Corp Avenue";
paEntry2.City = "Chandigarh;
paEntry2.State = "WA";
paEntry2.PostalCode = "11111";
paEntry2.CountryOrRegion = "India";
contact.PhysicalAddresses[PhysicalAddressKey.Business] = paEntry2;
// Save the contact.
contact.Save();
}
Conclusion- So this is how you can integrate outlook contacts with your Asp.Net MVC web application

