Model Validation In ASP.NET Core MVC 6.0
Step 1: 1.) Open Visual Studio 2022 and Click on Create a new project.
2.) Search for MVC and select ASP.NET Core Web App(Model-View-Controller)
3.) Select Framework as .NET 6, leave other selections as default and click on Create.
Step 2: Now right-click on the Models folder, "Add” class, and name it Student.
using System.ComponentModel.DataAnnotations;
namespace CoreValidation.Models
{
public class Student
{
[Key]
public int Id { get; set; }
[Required(ErrorMessage = "Please enter name")]
[StringLength(50)]
public string Name { get; set; }
[Required(ErrorMessage = "Please enter date of birth")]
[Display(Name = "Date of Birth")]
[DataType(DataType.Date)]
public DateTime DateofBirth { get; set; }
[Required(ErrorMessage = "Choose batch time")]
[Display(Name = "Batch Time")]
[DataType(DataType.Time)]
public DateTime BatchTime { get; set; }
[Required(ErrorMessage = "Please enter phone number")]
[Display(Name = "Phone Number")]
[Phone]
public string PhoneNumber { get; set; }
[Required(ErrorMessage = "Please enter email address")]
[Display(Name = "Email Address")]
[EmailAddress]
public string Email { get; set; }
[Required(ErrorMessage = "Please enter website url")]
[Display(Name = "Website Url")]
[Url]
public string WebSite { get; set; }
[Required(ErrorMessage = "Please enter password")]
[DataType(DataType.Password)]
public string Password { get; set; }
[Required(ErrorMessage = "Please enter confirm password")]
[Display(Name = "Confirm Password")]
[Compare("Password", ErrorMessage = "Password and confirm password does not match")]
public string ConfirmPassword { get; set; }
}
}Step 3: Now open HomeController under the Controllers folders which are added when we create a new project. Write the following code for Index and New IActionResult methods.
using CoreValidation.Models;
using Microsoft.AspNetCore.Mvc;
namespace CoreValidation.Controllers
{
public class HomeController: Controller
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Index(Student student)
{
if (ModelState.IsValid)
{
}
return View();
}
}
}
Step 4: Right-click on the Index IActionResult method. “Add” view with default name “Index” if you don’t have it. Write the following code.
@model CoreValidation.Models.Student
@{
ViewData["Title"] = "Home Page";
}
<div class="card">
<div class="card-header bg-primary text-white text-uppercase">
<h4>Student Information</h4>
</div>
<div class="card-body">
<form asp-action="Index">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label asp-for="Name" class="lable-control"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label asp-for="DateofBirth" class="lable-control"></label>
<input asp-for="DateofBirth" class="form-control" />
<span asp-validation-for="DateofBirth" class="text-danger"></span>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label asp-for="BatchTime" class="lable-control"></label>
<input asp-for="BatchTime" class="form-control" />
<span asp-validation-for="BatchTime" class="text-danger"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label asp-for="PhoneNumber" class="lable-control"></label>
<input asp-for="PhoneNumber" class="form-control" />
<span asp-validation-for="PhoneNumber" class="text-danger"></span>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label asp-for="Email" class="lable-control"></label>
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label asp-for="WebSite" class="lable-control"></label>
<input asp-for="WebSite" class="form-control" />
<span asp-validation-for="WebSite" class="text-danger"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label asp-for="Password" class="lable-control"></label>
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label asp-for="ConfirmPassword" class="lable-control"></label>
<input asp-for="ConfirmPassword" class="form-control" />
<span asp-validation-for="ConfirmPassword" class="text-danger"></span>
</div>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary rounded-0">Submit</button>
</div>
</form>
</div>
</div>
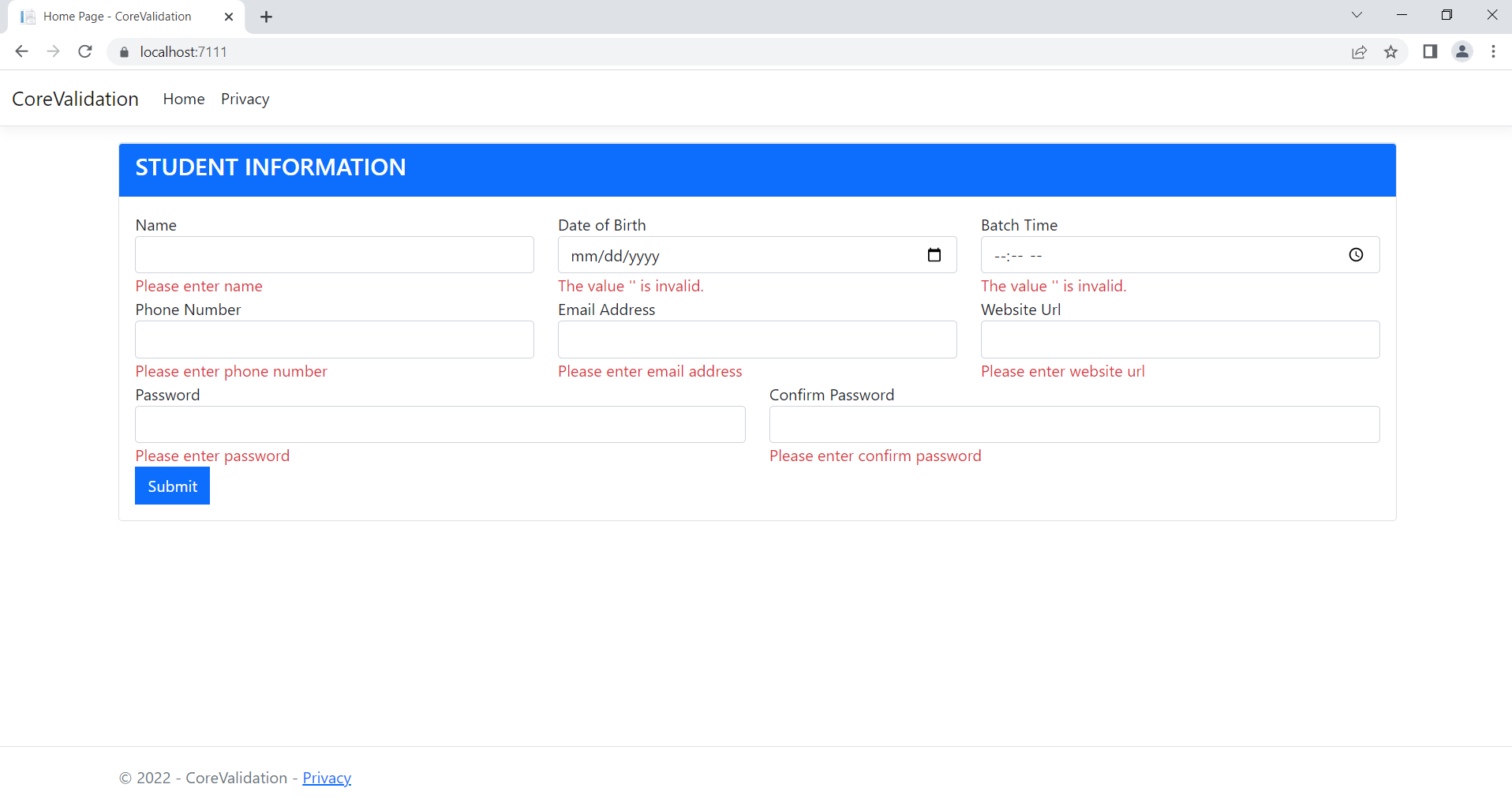
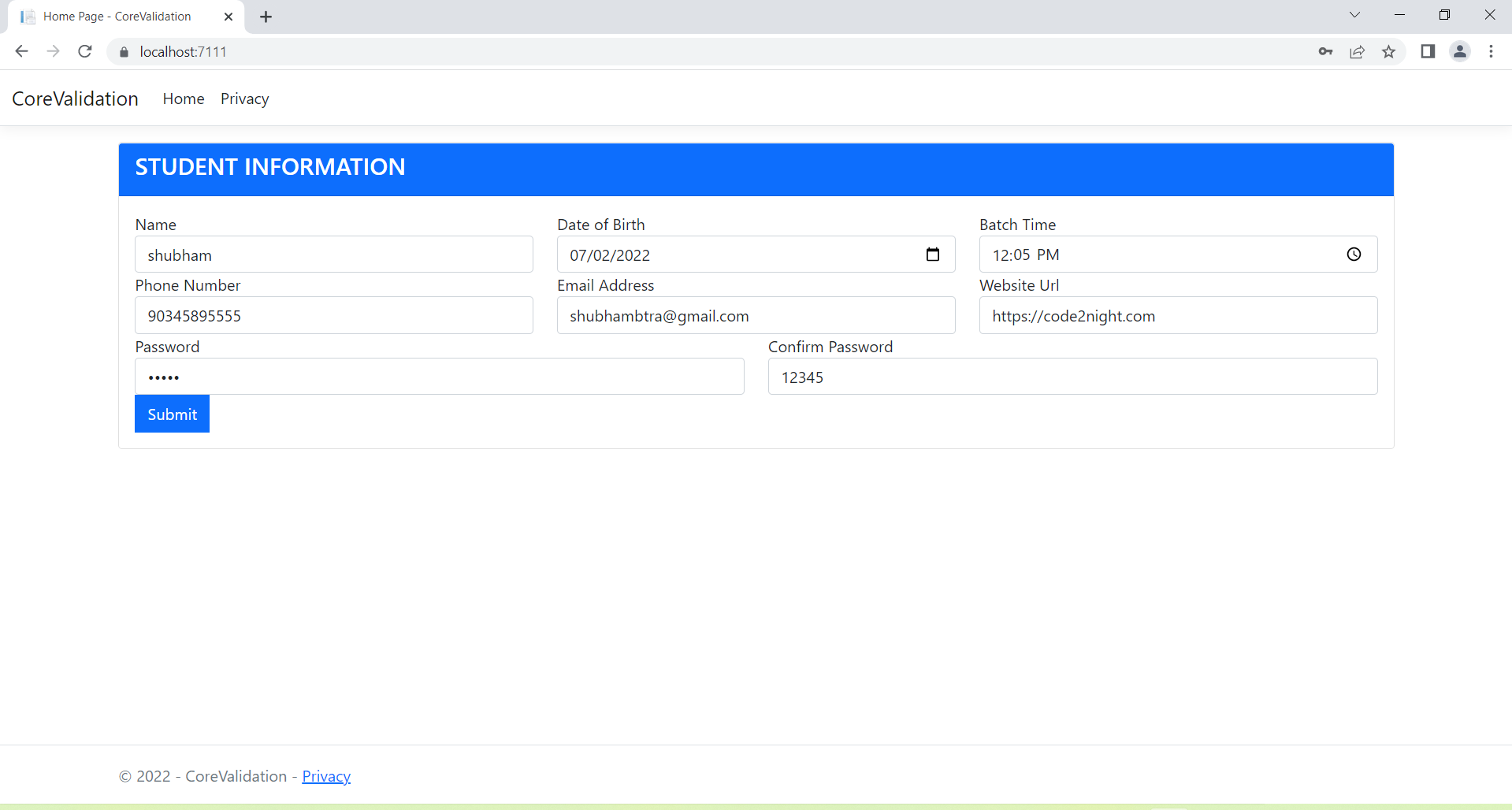
Step 5 : Build and run your application by pressing ctrl+F5