How to add a WhatsApp share button on a website
For adding the whatsapp share button we just need one anchor tag and then we have to know how to use api.whatsapp.com to share the link. So starting from the beginning you can add this fontawesome css on your page.
To use the Font Awesome icons, add the following line inside your HTML page:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Now we will add anchor tag to create share to whatsapp button . So you can copy Code for WhatsApp share button . You have to specify the url which you want to share in the href tag ,that url will be shared automatically on whatsapp when you will click on that.
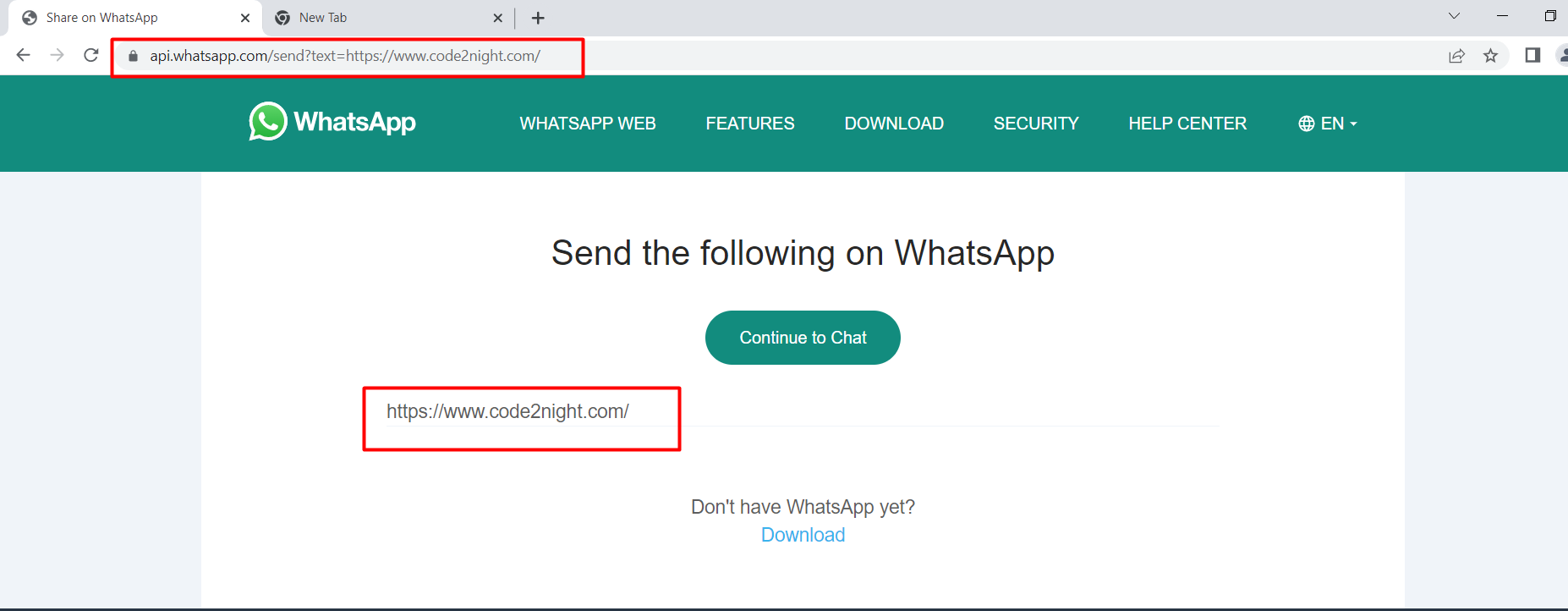
<a class="whts" href="https://api.whatsapp.com/send?text=https://www.code2night.com/" data-action="share/whatsapp/share">
<i class="fa fa-whatsapp"></i>
</a>
Now we will just add some styling for whatsapp icon.The style for fa fa-whatsapp icon
<style>
.fa-whatsapp {
color: #fff;
background: linear-gradient(#25d366,#25d366) 14% 84%/16% 16% no-repeat, radial-gradient(#25d366 60%,transparent 0);
}
a.whts {
font-size: 38px;
margin: 35px;
vertical-align: top;
position: relative;
top: 2px;
}
</style>
to share the link on whats app click on the share button then a new window will pop up click on continue with chat then the new popup will open then click on use WhatsApp web then share your message.
In mobile apps it will directly open whatsapp if installed in your system. So this is how to add a WhatsApp share button on a website .