How to reload child components in vue.js
Vue js Child Components
So Vue js child components are basically a small piece of code that can be used to render some part of code at many places to make it more reusable. While using those as a beginner we need to reset the fields inside vue js child components. But following the props way of resetting data isn't as easy to implement as a newcomer so we will see how to reload vue js child component without props method.
Re-Render vue js child component-
So the best way to re-render a child component is using :key attribute. We will see how to use this.
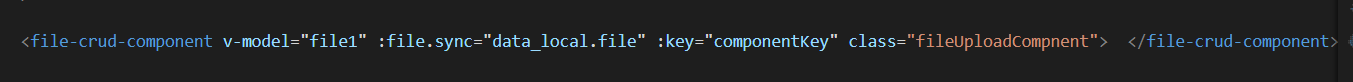
So first of all you have to add a :key attribute on your child component. Like we have showed in the image below

<template> <child-component-name :key="componentKey" ></child-component-name>
</template>
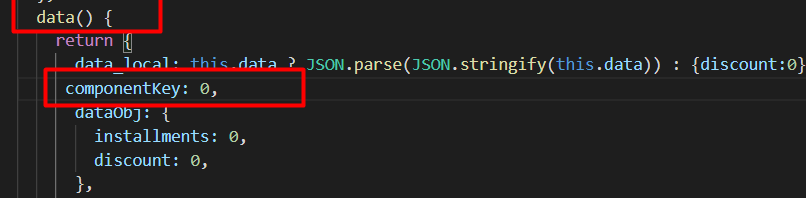
So, after adding this you have to declare this key variable in data method like we have shown in next image

So , the basic idea behind this is that vue js will re-render the child component every time you will change the value of the :key . It means if we change the value of componentKey then the child view will be reloaded . You can try changing the value like we have showed in the next image

So, whenever we will increment the key value , the child component will be reloaded to its new state.You can do that on any button click or inside any method. So this is how we can reload child component in vue js.

