Implement Stripe Payment Gateway In ASP.NET MVC
Stripe Payment Gateway.
In today's digital world, businesses of all sizes are moving towards online payments. However, implementing a secure and reliable payment gateway can be a daunting task, especially for those who are new to the process. This is where Stripe comes in as a popular payment gateway solution that allows businesses to accept online payments with ease. In this tutorial, we will demonstrate how to implement Stripe Payment Gateway in an ASP.NET Core application built with C# and WebForms. We will be using the latest version of Stripe.Net API to integrate the Stripe Checkout feature. So, welcome to Code2Night, and let's get started and learn how to accept payments with Stripe Checkout in our ASP.NET Core application. Join us in this step-by-step guide and learn how to implement Stripe Payment Gateway in ASP.NET Core today!
Step 1: Create the project
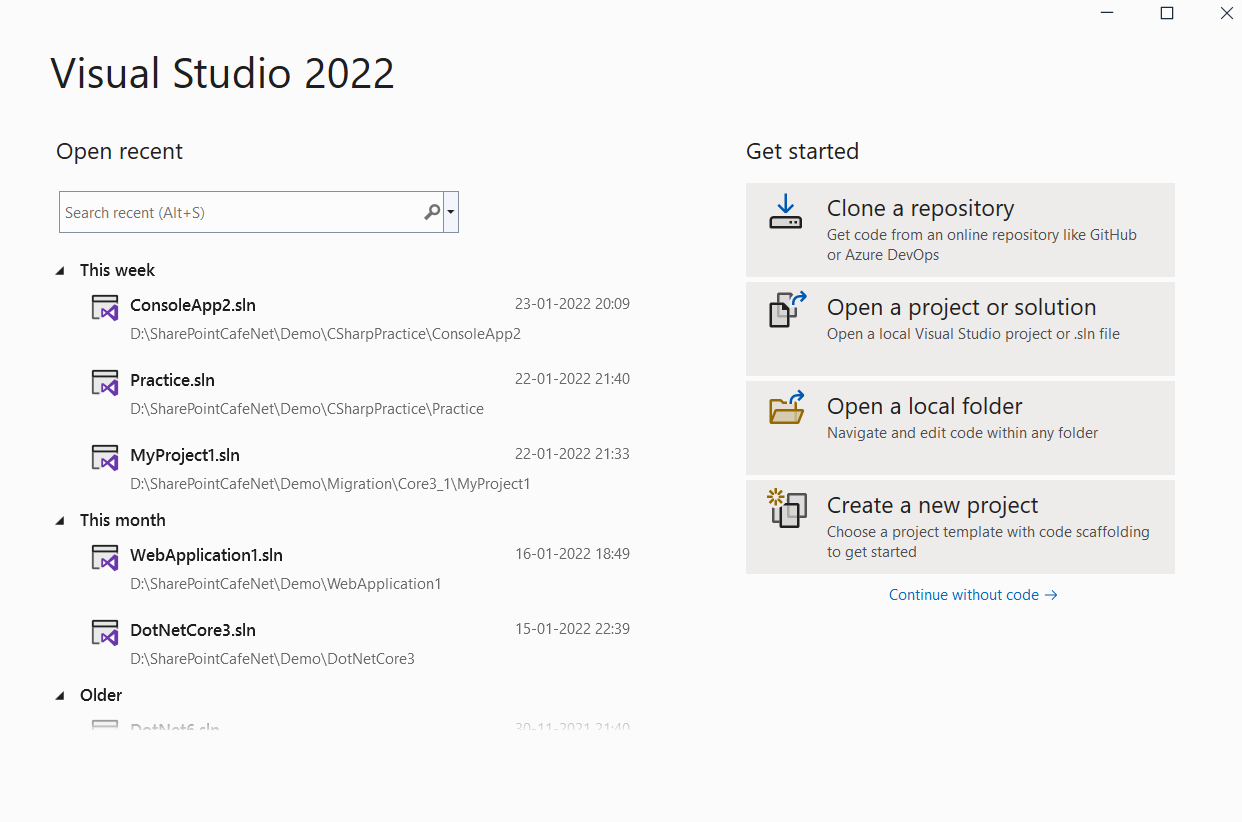
1.) Open Visual Studio 2022 and Click on Create a new Project.

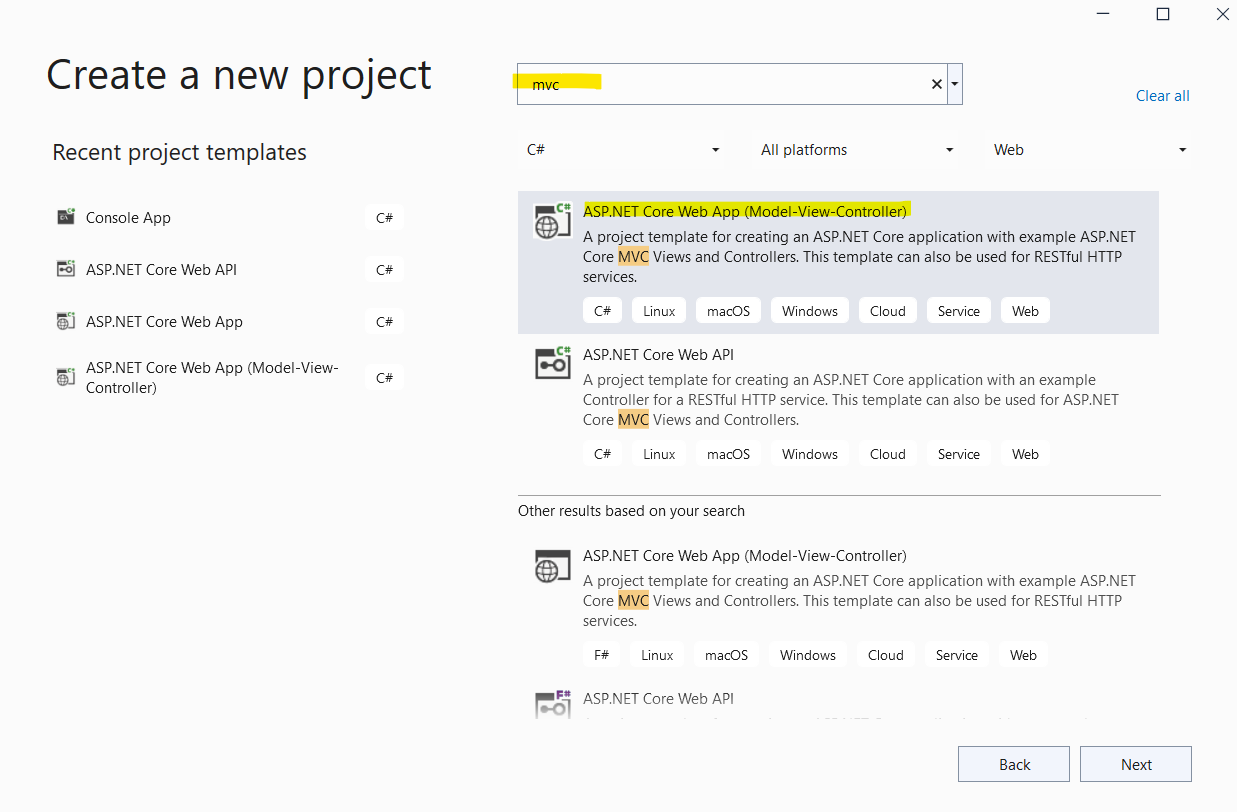
2.) Search for MVC and select ASP.NET Core Web App(Model-View-Controller) as shown in the below image.

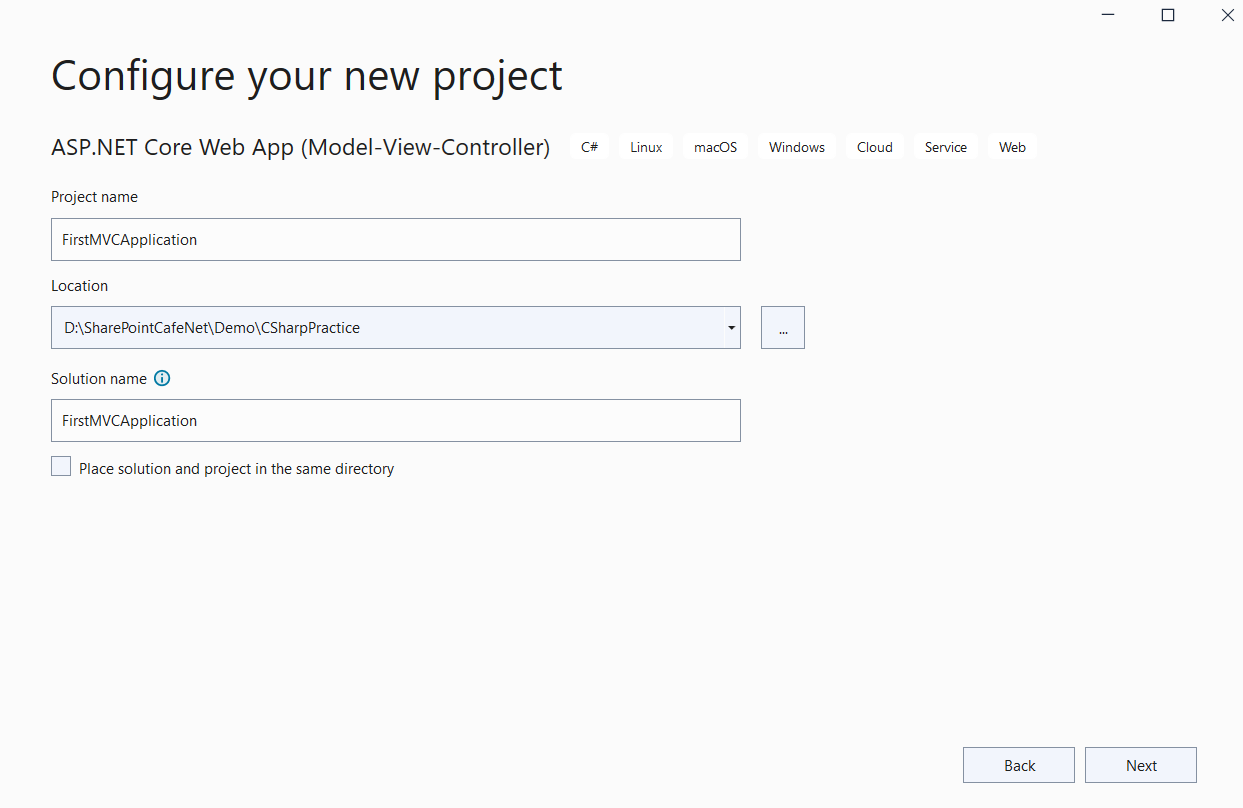
3.) Give a name to the project and select Location.

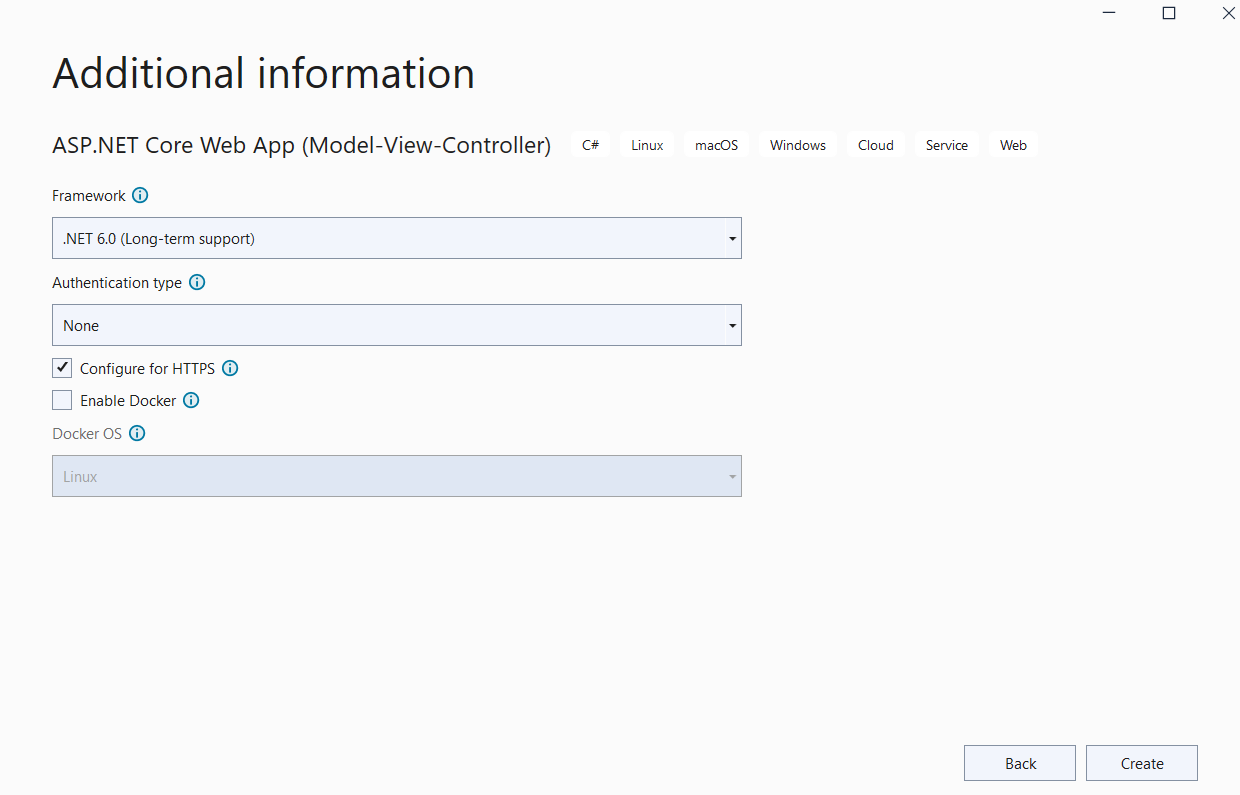
4.) Select Framework as .NET 6, leave other selections as default and click on Create.

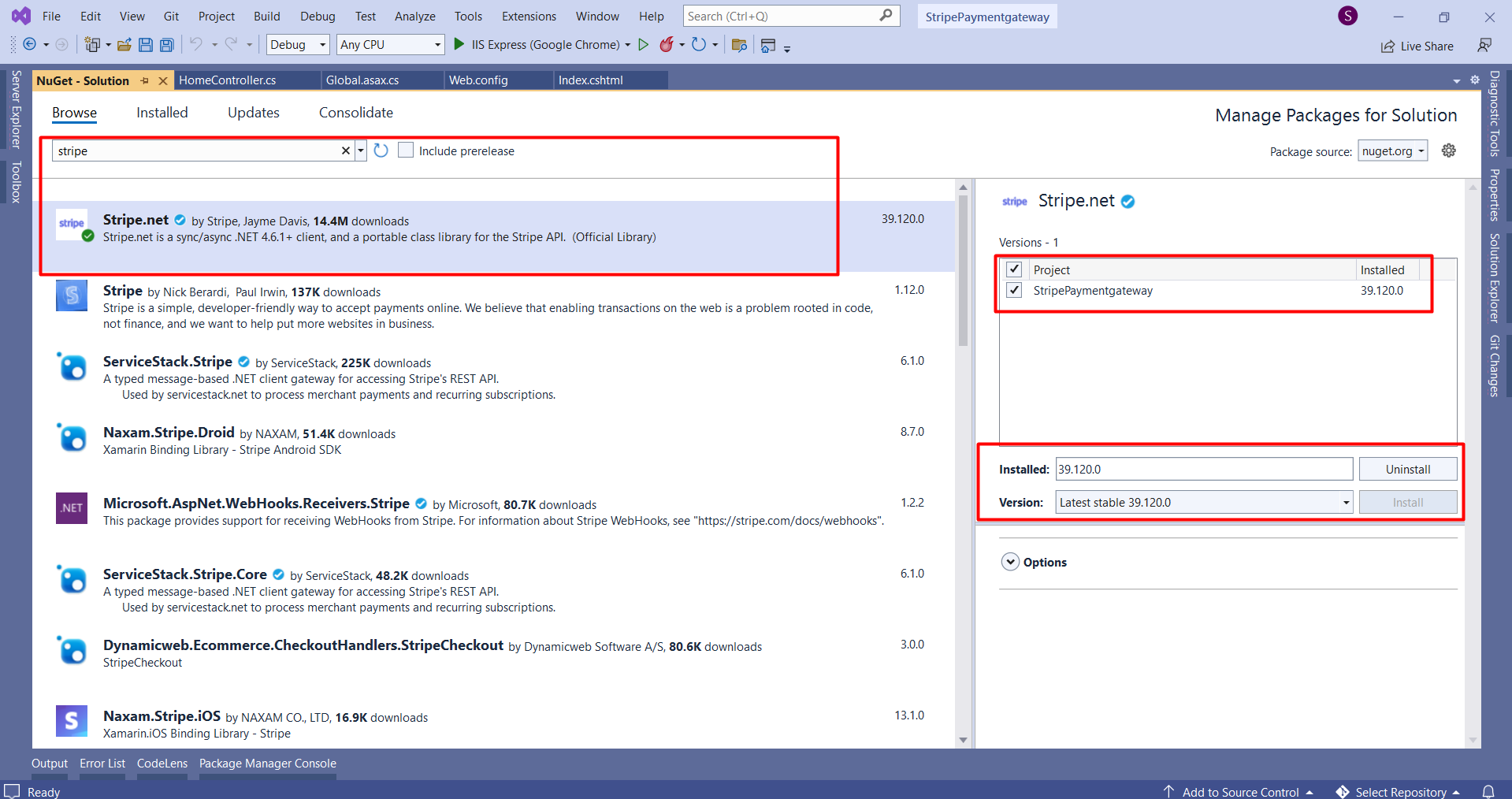
Step 2: Add the Stripe.net package to your project from NuGet
In this, we will use the Stripe.net package's latest version for implementing the Stripe payment gateway in your project. So you have to go to Manage Nuget Packages and add Stripe.Net to your project.

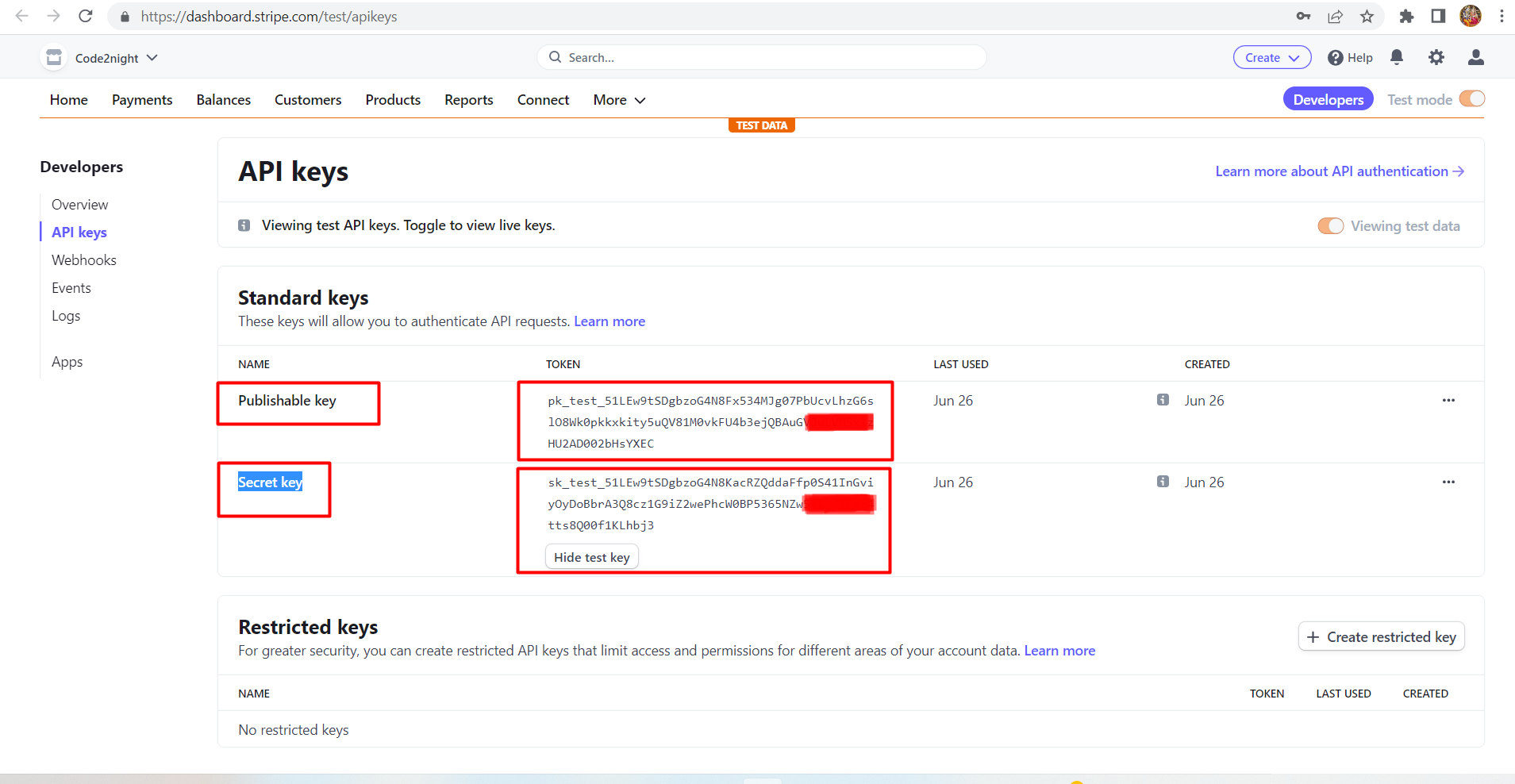
Step 3: Add the Stripe secret and publishable key in the Web Config app settings
In this step, you have to go to your web config and add an app setting section with your Stripe secret key and publishable key as we have shown below
<appSettings>
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="StripeSecretKey" value="sk_test_51LEw9tSDgbzoG4N8KacRZQddaFfp0S41InGviyOyDoBbrA3Q8cz1G9iZ2wePhcW0BP5365NZw5TZa87Fvz4tts8Q00f1KLhbj3" />
<add key="StripePublishableKey" value="pk_test_51LEw9tSDgbzoG4N8Fx534MJg07PbUcvLhzG6slO8Wk0pkkxkity5uQV81M0vkFU4b3ejQBAuGVJwLVMSxlzHU2AD002bHsYXEC" />
</appSettings>
Stripe Publishable key, Secret key

Step 4: Go to the Global.asax.cs file then on the top of the Global.asax.cs file, add the following using statements:
using System.Web.Configuration; using Stripe;
Modify the Application_Start method in the Global.asax.cs class so that it retrieves the secret key from the application settings and passes it to the Stripe client library:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
var secretKey = WebConfigurationManager.AppSettings["StripeSecretKey"];
StripeConfiguration.SetApiKey(secretKey);//Add These
}
Step 5: Create the payment Web page
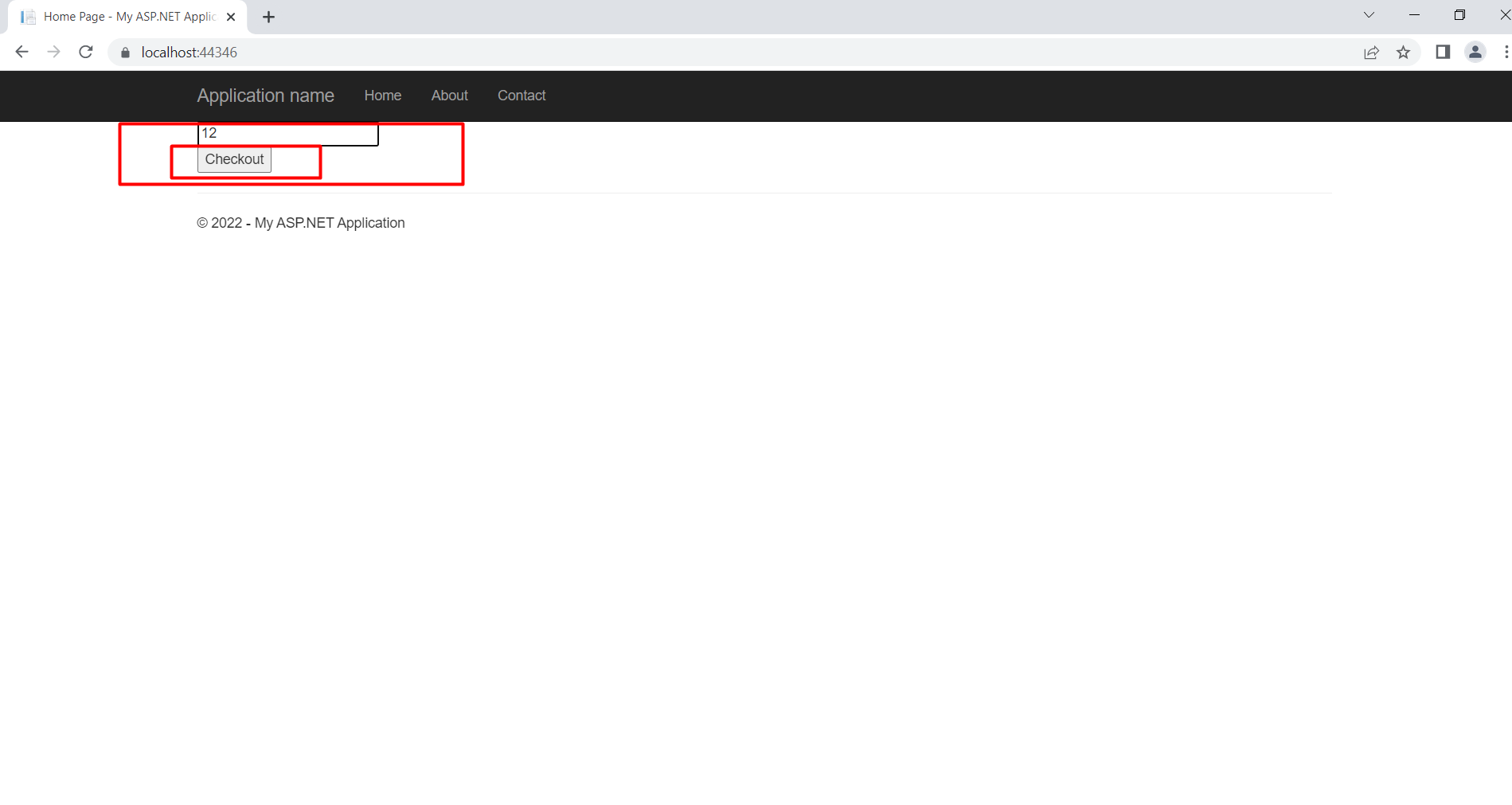
Create a new Web page called Payment.cshtml. In the file, add the following HTML markup inside of the <form> tag. Here we are adding one input box for getting the transaction amount and a button for checkout.
<form action="/Home/CreateCheckoutSession" method="POST">
<input type="text" id="TextBox1" placeholder="amount" name="amount" /><br />
<button type="submit">Checkout</button>
</form>
Step 6: Go to Payment Controller create new action method CreateCheckoutSession add the following code to the CreateCheckoutSession method:
[HttpPost]
public ActionResult CreateCheckoutSession(string amount)
{
var options = new Stripe.Checkout.SessionCreateOptions
{
LineItems = new List<SessionLineItemOptions>
{
new SessionLineItemOptions
{
PriceData = new SessionLineItemPriceDataOptions
{
UnitAmount =Convert.ToInt32(amount)*100,
Currency = "inr",
ProductData = new SessionLineItemPriceDataProductDataOptions
{
Name = "T-shirt",
},
},
Quantity = 1,
},
},
Mode = "payment",
SuccessUrl = "https://localhost:44346/Home/success",
CancelUrl = "https://localhost:44346/Home/cancel",
};
var service = new Stripe.Checkout.SessionService();
Stripe.Checkout.Session session = service.Create(options);
Response.Headers.Add("Location", session.Url);
return new HttpStatusCodeResult(303);
}
That’s it, a complete Stripe and ASP.NET Core integration built with C#.
Step 7: Run the application
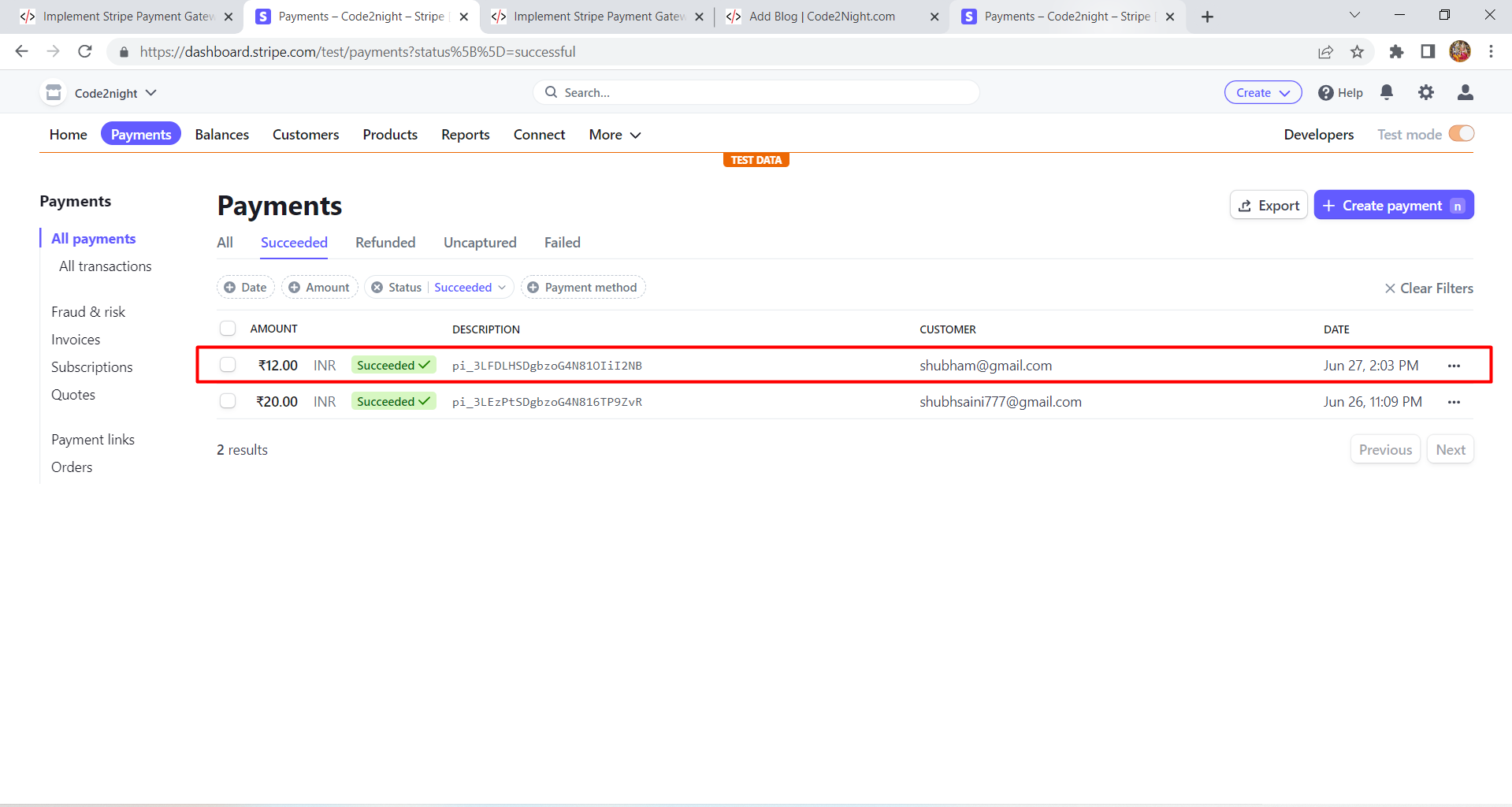
To run the application, navigate to payment.cshtml in Visual Studio and select “Start Debugging” from the “Debug” menu. Visual Studio will run the application and launch a browser window to display the page.
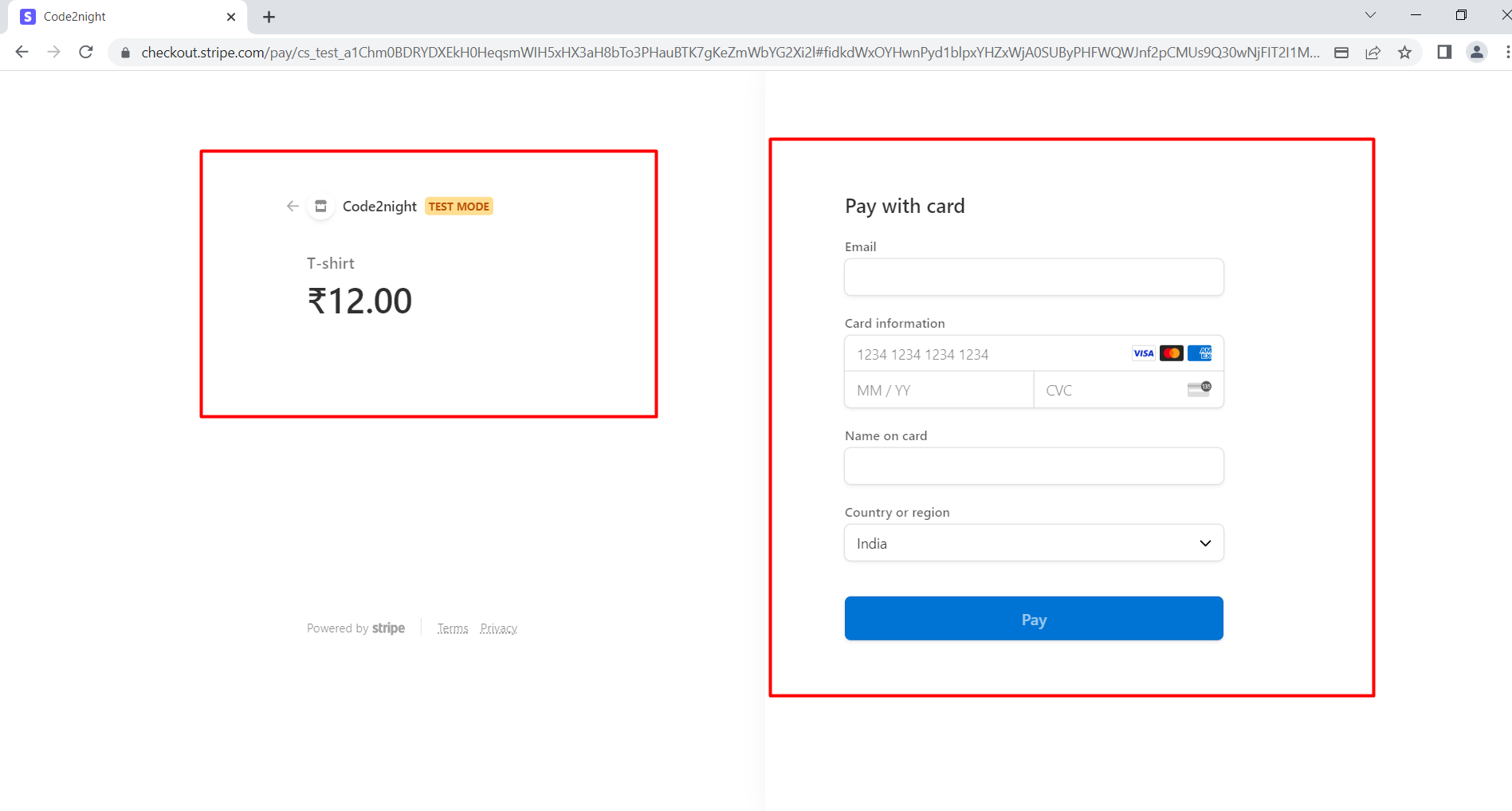
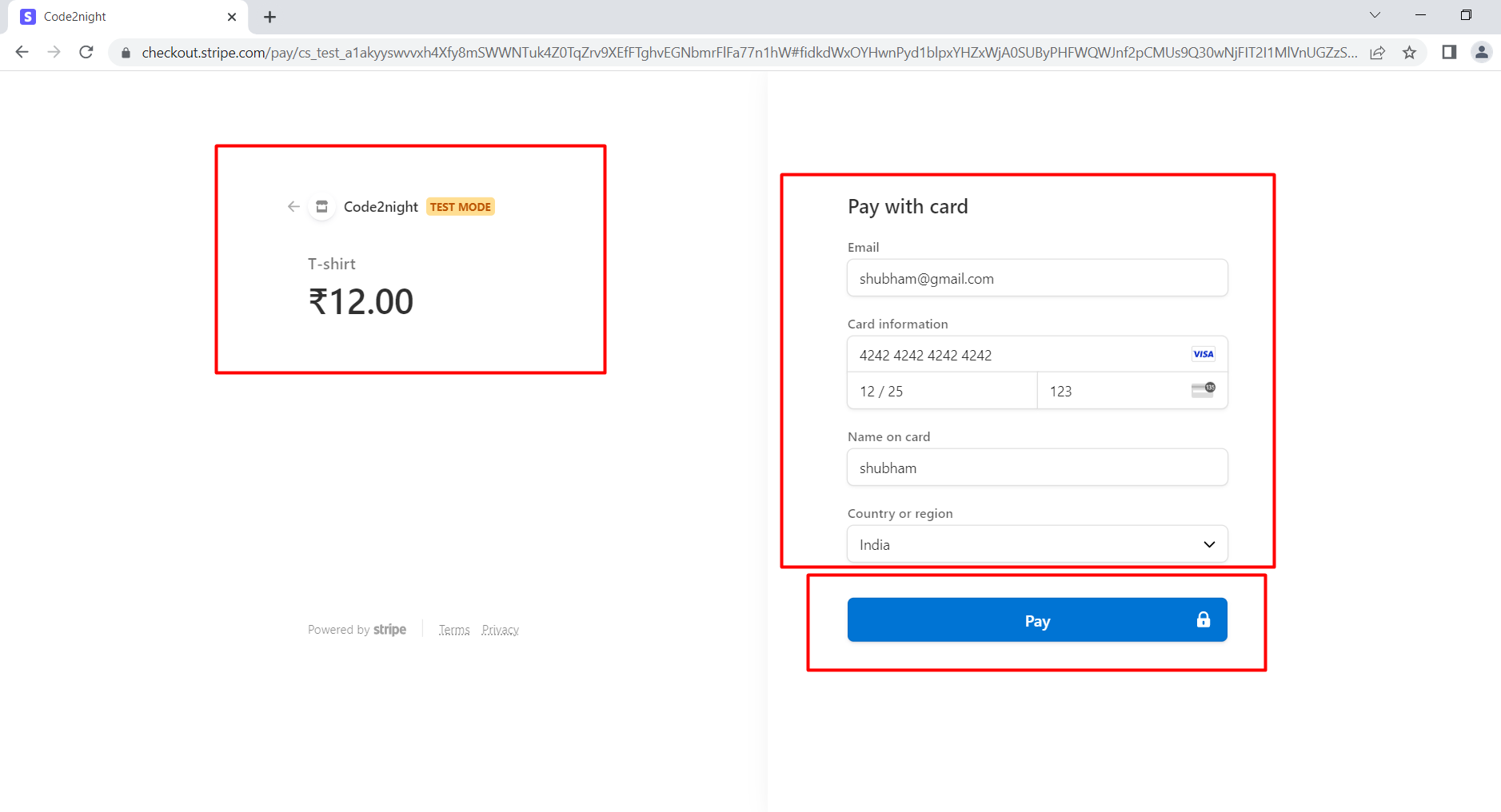
In the web browser, click the button to launch the payment form. If you’re using Stripe test keys, you can test it with some dummy data. Enter the test number 4242 4242 4242 4242, a three-digit 123, and a future expiry date. Submit the form and see if the application correctly displays the successful charge page.