QR Code Generator
QR Code Generator
So , sometimes we all need to show some data in Barcode or QR Code format in our website . For that purpose we will use Jquery QR Code Generator library . This is a free jquery library that takes data as input and created a QR Code representing the same data which can be scanned from mobile devices.So for that purpose first of all we need to add these libraries , as shown in the image. We will provide these libraries along with complete source code for you to download.
So, after adding these libraries in your project , we will add them on our webpage.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="/Content/QRCode/jquery.qrcode.min.js"></script> <script src="/Content/QRCode/qrcode.js"></script>
So , after adding the scripts we have to add the data which you want to convert in the QR Code in specific format, So the sample data should be in this format
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="/Content/QRCode/jquery.qrcode.min.js"></script>
<script src="/Content/QRCode/qrcode.js"></script>
<div class="jumbotron">
<h1>QR Code Generator</h1>
</div>
<div class="row">
<div class="QrCode"></div>
</div>
@*<div id="textarea" style="display:none">@Html.Raw(template)</div>*@
@section scripts{
<script>
$(document).ready(function () {
var data = "BEGIN:VCARD\nVERSION:3.0\nFN:CodeFlow\nTITLE:QR Code\nTEL;TYPE=HOME,VOICE:8877665545\nEMAIL;WORK;INTERNET:abc@gmail.com\nEND:VCARD";
renderQR(data);
})
function renderQR(data) {
$('.QrCode').html('');
$('.QrCode').qrcode({
width: 300,
height: 300,
text: data
});
}
</script>
}
So , in this first we have created the sample data and added that in the textarea and while generating QR code we are picking the data from textarea.This script is used for QR Code Generator.
<script>
$(document).ready(function () {
var data = "BEGIN:VCARD\nVERSION:3.0\nFN:CodeFlow\nTITLE:QR Code\nTEL;TYPE=HOME,VOICE:8877665545\nEMAIL;WORK;INTERNET:abc@gmail.com\nEND:VCARD";
renderQR(data);
})
function renderQR(data) {
$('.QrCode').html('');
$('.QrCode').qrcode({
width: 300,
height: 300,
text: data
});
}
</script>So , this we generate a QR code which you can see in the below screenshot
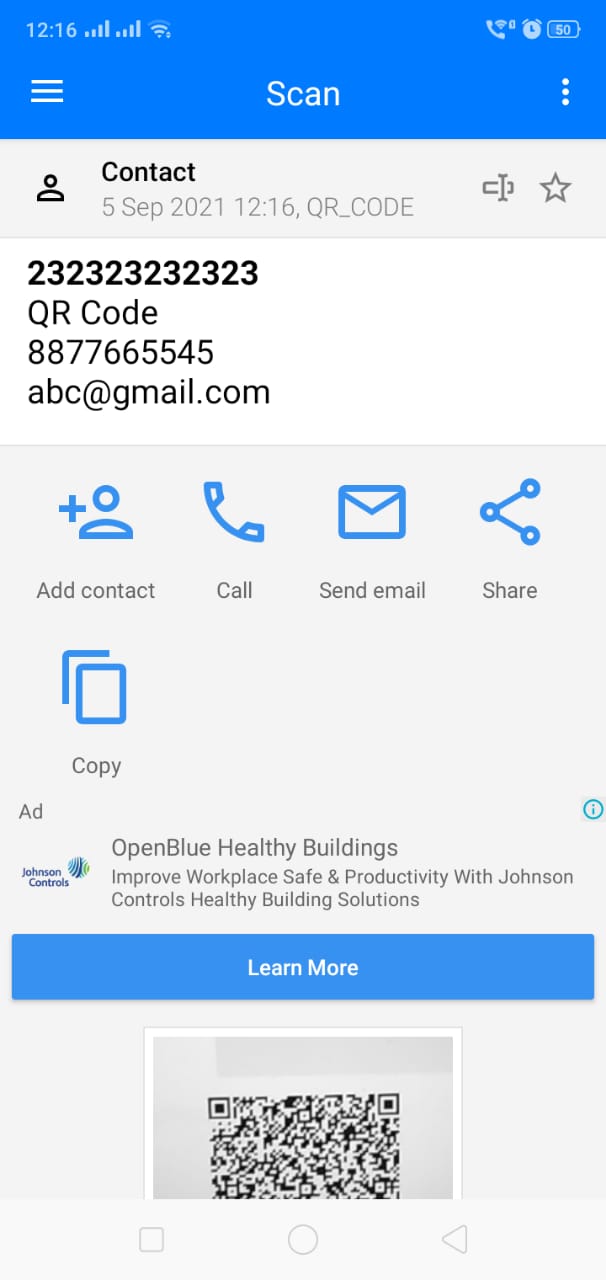
And when you scan this code in your mobile device you can see the actual data which you have passed while generating QR Code.
 So, this is how we can generate QR Code or Barcode in Asp.Net Mvc. If you get any issue with this you can comment on the video and let us know. You can see the attachment button above to download the source code.
So, this is how we can generate QR Code or Barcode in Asp.Net Mvc. If you get any issue with this you can comment on the video and let us know. You can see the attachment button above to download the source code.

